Tim Berners-Lee made the first website, and the first web browser, on a NeXT Cube running the now obsolete NeXTSTEP Operating System. As a result, very few people have seen the first website in its true environment.
The first web browser, called WorldWideWeb and later renamed Nexus, was a browser-editor. It could be used to create pages as well as browse them. Not only that, it allowed user-centric and document-centric browsing. See the video below for a demo of the first website seen within the first web browser.
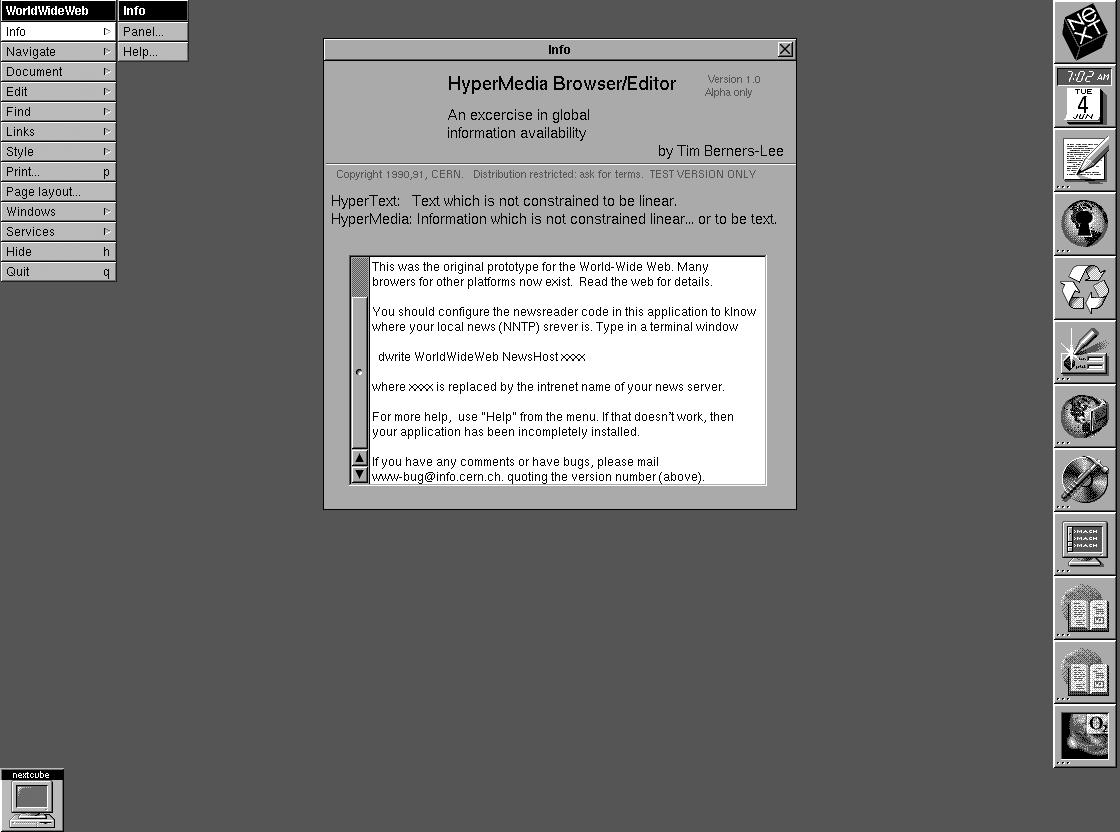
Usually technology dates very quickly but though twenty-five years old, the NeXT computer and its operating system have aged well. In fact, the GUI looks very similar to modern desktops. In particular, the dock on the right hand side looks very familiar and this is not a coincidence. When Steve Jobs left Apple and set-up NeXT, he took a few key employees with him, one of whom was Susan Kare, who designed the Apple Macintosh GUI. When Apple bought NeXT, one of the key assets they bought was the NeXTStep O/S, which formed the basis of Mac OS X. Incidentally, Susan also designed the Digital Archaeology torch, thanks Susan!
The NeXT Cube I have, has two versions of Tim Berners-Lee’s original browser (thank you Rob Blessin). The first, from 1991, he called WorldWideWeb (no spaces) and is a bit buggy. The second, from 1994, was renamed the Nexus Browser when it became apparent that the retrieval mechanism and the space were distinct. This seems obvious now but traditional media often doesn’t make the distinction, a book displays itself and TV refers to both the content and the viewing device.
Both WorldWideWeb and Nexus are described as “hypermedia browser-editors, an excersise in global information availability” (TBL was too busy for spell-check, probably thought it wouldn’t catch on anyway). The crucial point here is that both browsers could be used to create and edit pages as well as to find and retrieve them. Interestingly, in the WorldWideWeb browser Edit is above Find in the menu, whereas they have switched positions in the Nexus browser. This perhaps suggests that in 1991 creating pages was the dominant purpose but by 1994 a more passive web had already started to emerge and finding and displaying pages was the primary requirement.
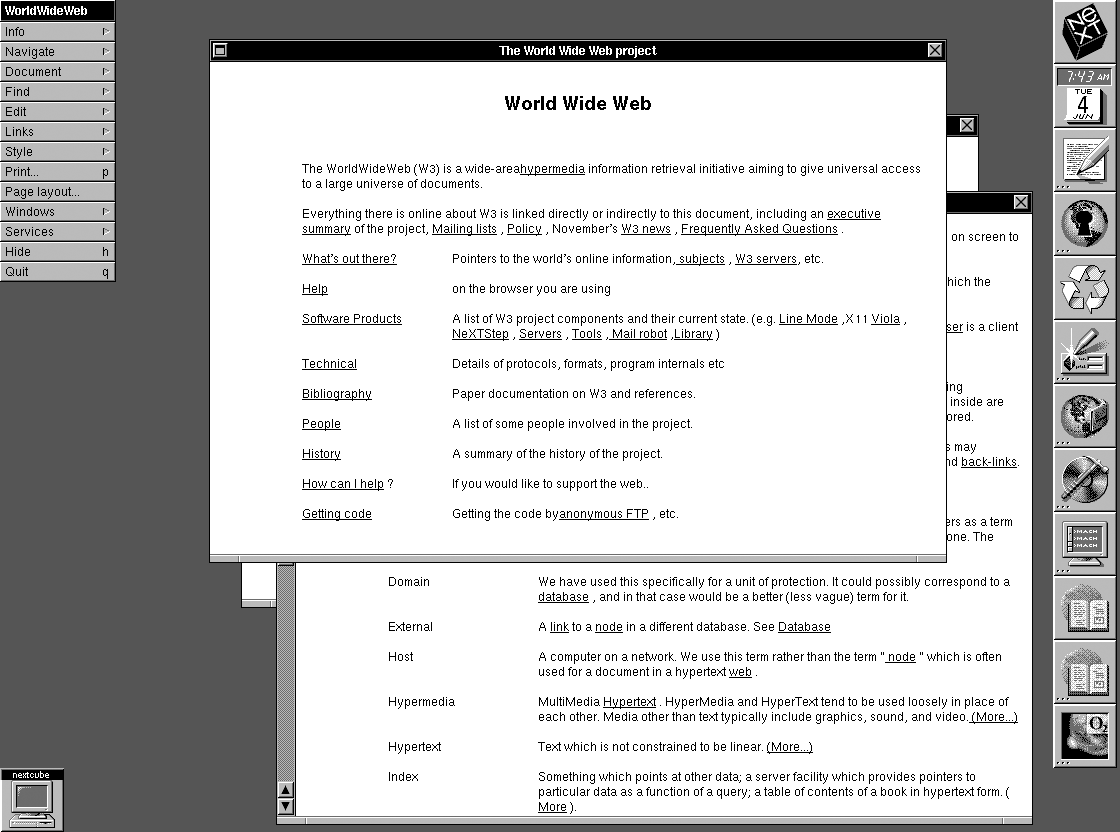
When the first website, which Tim Berners-Lee called The Project, is opened within his original browser, the first thing to note is that the page sits separately from the browser. The webpage is not enclosed by the browser but floats in its own window within it. The second thing to note is that the URL is not displayed anywhere. This can only be found by using the Inspect function within the Document sub-menu.
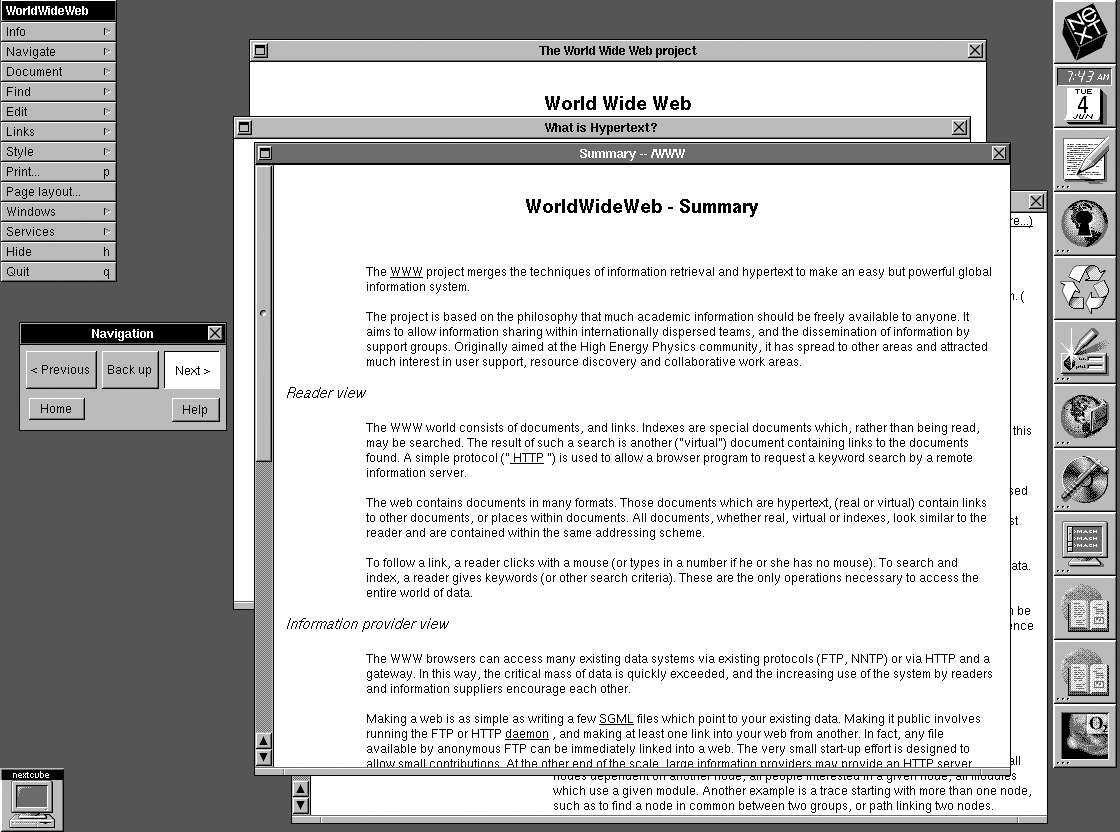
When a hyperlink within the page is clicked, a new page opens, again in its own distinct window. As more pages are opened, the screen can get quite crowded. However, by pressing Function+M, the pages are minimized and stacked at the bottom of the screen. A list of open windows can also be seen in the Windows sub-menu.
Interestingly, there is a second way of navigating the site using the navigation panel under the Navigate sub-menu. The navigation panel has five buttons – Home, Previous, Backup, Next and Help – all familiar terms. However, these buttons do not behave as we have come to expect. Previous and Next do not take you backwards and forwards along your user journey, rather they open links sequentially as they appear on the previous page. Clicking Next opens the link after the one that has just been clicked, saving you the trouble of going back to the previous page. This means the site can be surfed in two-ways. A user-centric way, by opening links in any order you like, or a document-centric way, opening the links in the order the author laid them out on the page. This functionality has been lost to history, as the first browser has been lost to history.
Going back to the roots of the web and seeing the original web page within the original browser tells us everything we need to know about Tim Berners-Lee’s and Robert Caillau’s vision. The original browser was a browser-editor. The Web was not meant to be a passive browsing experience, the web was meant to be a multi-author environment from the outset. Subsequent browsers removed that editing ability, distorting the original vision. A distinction was introduced, a distinction between the creators of websites and the consumers of websites. Whilst the social web chips away at this delineation, we’re some way off the fully collaborative space as it was originally envisioned by its creators.




Pingback: Is Opera The Browser Innovation Wild Card?Widows and Orphans Portfolio | Widows and Orphans Portfolio
Pingback: Is Opera The Browser Innovation Wild Card? • Arcadia
Pingback: Is Opera The Browser Innovation Wild Card? • Jonathan Salem Baskin
Pingback: URL
Pingback: Bridge the Gap, Internet Encouragement – sethwcook
Pingback: Can You Name Your Browser? - Innovation Communicator
Pingback: A Concise Creative History of Computers | Digital Archaeology
Pingback: Navigator vs Explorer ปฐมบทสงครามเบราเซอร์ - AHEAD.ASIA
Pingback: Site Title
Pingback: A Guide to the Best Internet Browsers | We Love Prof - UK
Pingback: A Guide to the Best Internet Browsers | Superprof
Pingback: A Guide to the Best Internet Browsers | We Love Prof - AU
Pingback: A Guide to the Best Internet Browsers | We Love Prof